MyCard後台系統
MyCard後台管理系統設計
Background Overview
整理公司內部後台,建立後台元件能進行復用,並且能夠長期進行維護。統一操作邏輯與元件視覺,提升元件庫的使用效率。
Overview
因內部後台許久尚未更新,也有其他部門反應後台的操作性不便。因此訪談後,列出以下痛點。
1.元件視覺與操作邏輯統一性不足
2.功能混亂,新進人員學習曲線較長,且容易操作失敗。
Design Goal
減少操作流程,讓元件庫能進行復用並且長期維護,根據痛點列出以下此次改版想完成的目標
1.建立元件資料庫
2.統一元件視覺與操作邏輯
Type
Web
Year
2021
Role
• 研究規劃與執行
• 時程管理
• UXUI
Defining the Problem
UI與程式維護性差、操作體驗差

Problem insight
透過研究我們找出以下痛點
時常聽到設計師、工程師在抱怨每次的需求都不一樣,規範不統一很重工。
擴展性低
MyCard後台功能繁多、操作人數眾多,需要統一規範視覺和操作體驗。
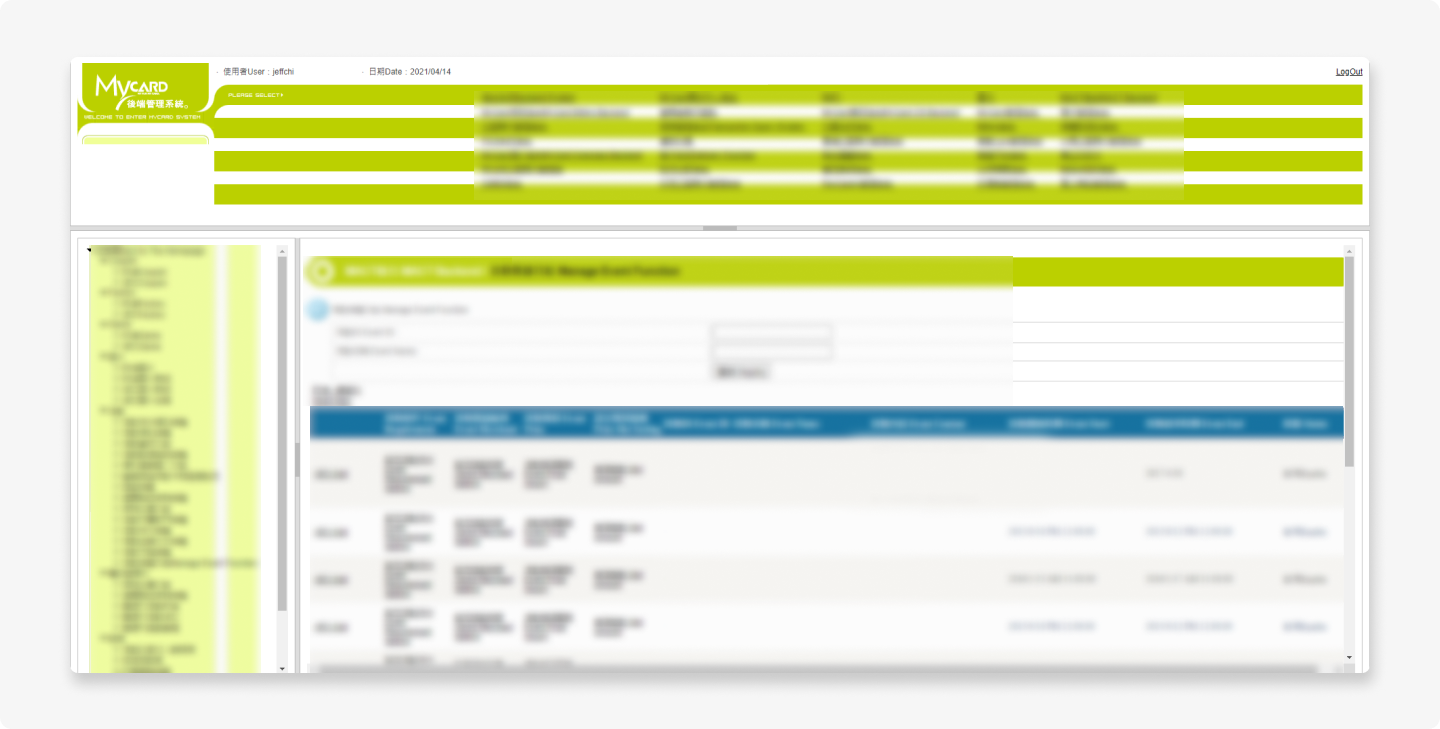
UI與程式維護性差
UIUX工程師與工程師指出,後台維護性低且困難,視覺和體驗老舊。
功能分散、操作體驗差
初期忙於其他業務,經過20多年運作,技術債和使用體驗債需要補足。

DESIGN GOAL
創造良好的使用體驗以及好維護-MyCard後台
讓公司內部人員、設計師、工程師都能擁有好的工作體驗,讓操作人員能有更好的操作、設計師、工程師能更好維護後台。
重新設計視覺層級
改善操作體驗的重點之一
視覺與操作體驗規範
改善用戶的操作體驗
模板建立
讓非設計人員也可以使用公版製作後台功能。
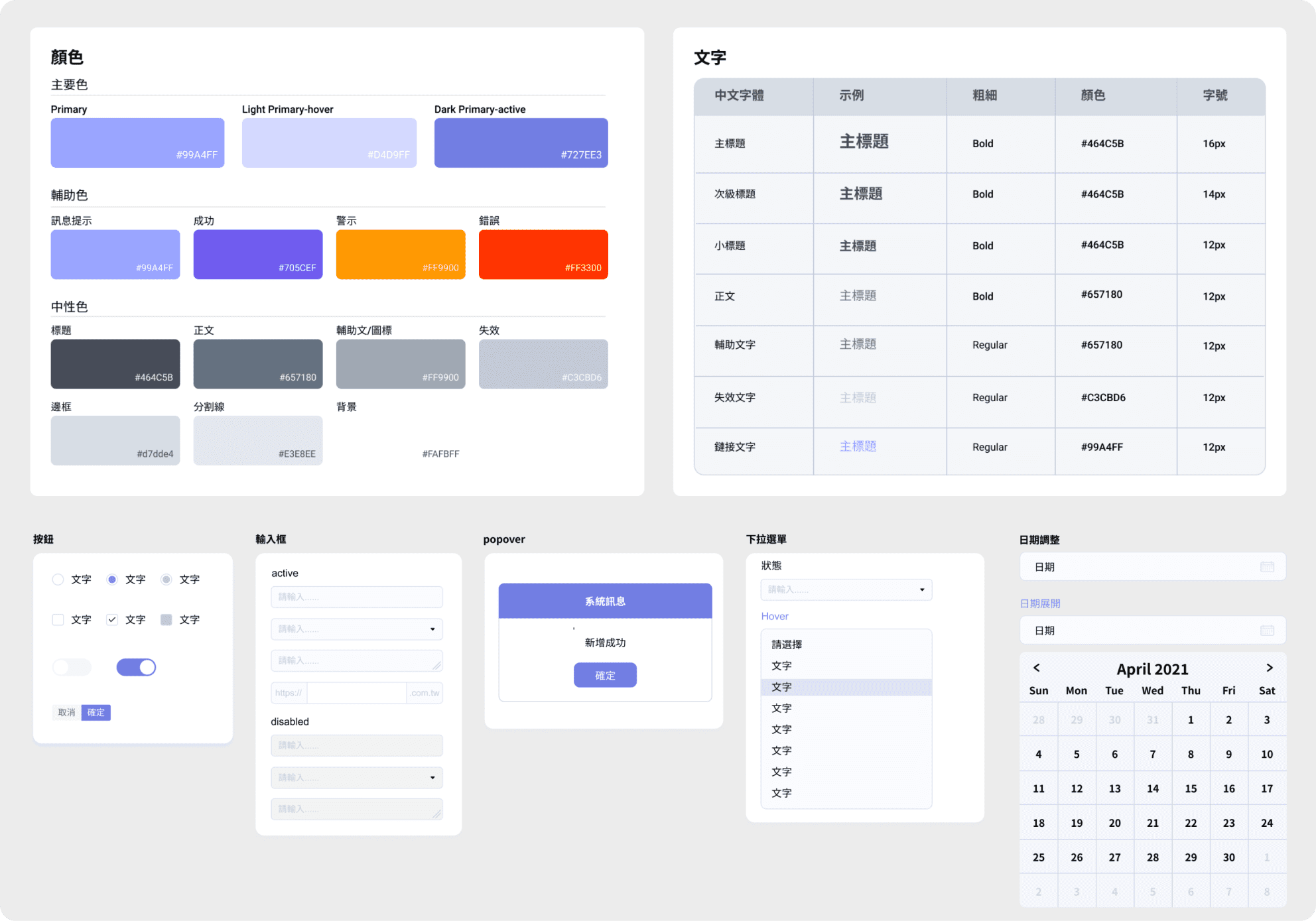
DESIGN SYSTEM
建立設計系統視覺、體驗規範
我和另一個設計師、工程師共同討論並且製作屬於MyCard後台的視覺、體驗規範。

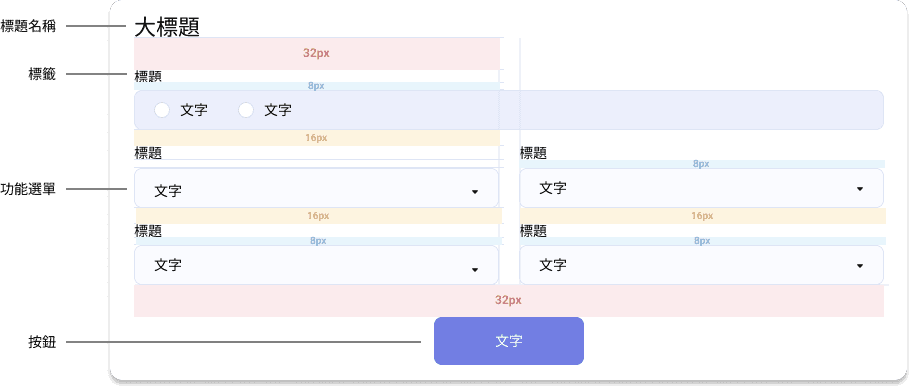
From Detail
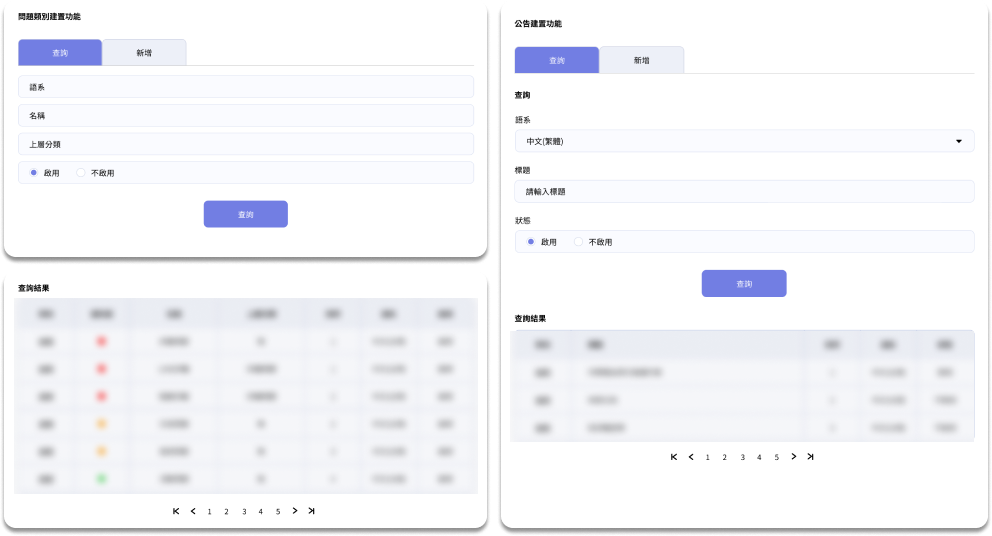
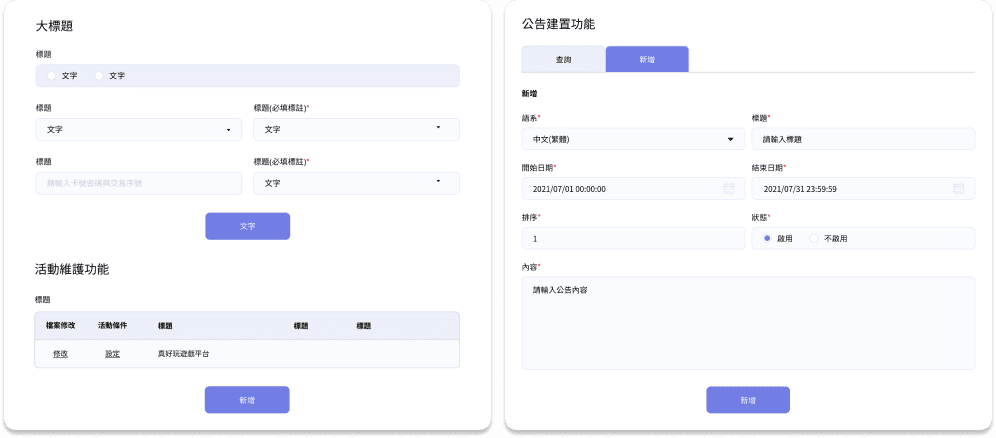
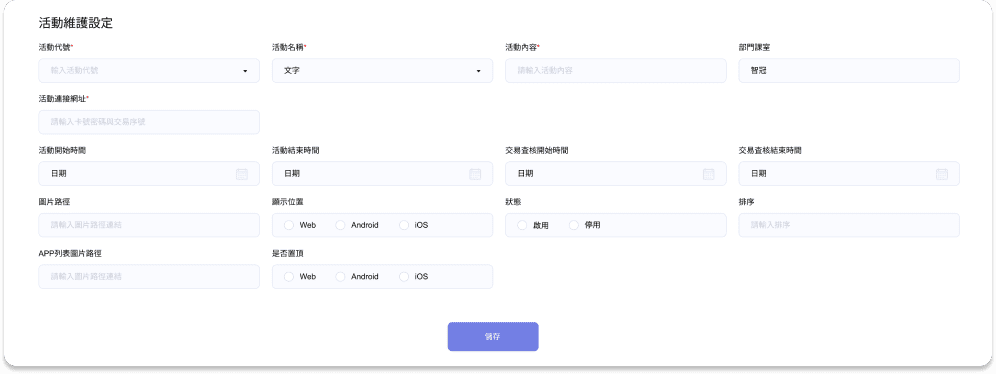
結構與一致性
使用新的表格架構與嶄新的設計系統,我在所有形式之間創建更好的一致性,並且確保任何形式都可以使用,並且容易去拼湊出其他的表格。
間距準則
8px 標籤、輸入欄位的間距
16px 所有輸入欄位的間距
32px 標題和按鈕之間的間距

“創造良好的操作體驗讓系統容易建立、好維護”
「模板建立」、「良好的操作體驗」、「視覺規範」
重新規劃整體畫面的排版以及優化使用者體驗,並且透過模板的建立,讓非設計專業的PM
可以快速建立功能模塊,並且容易與工程師溝通

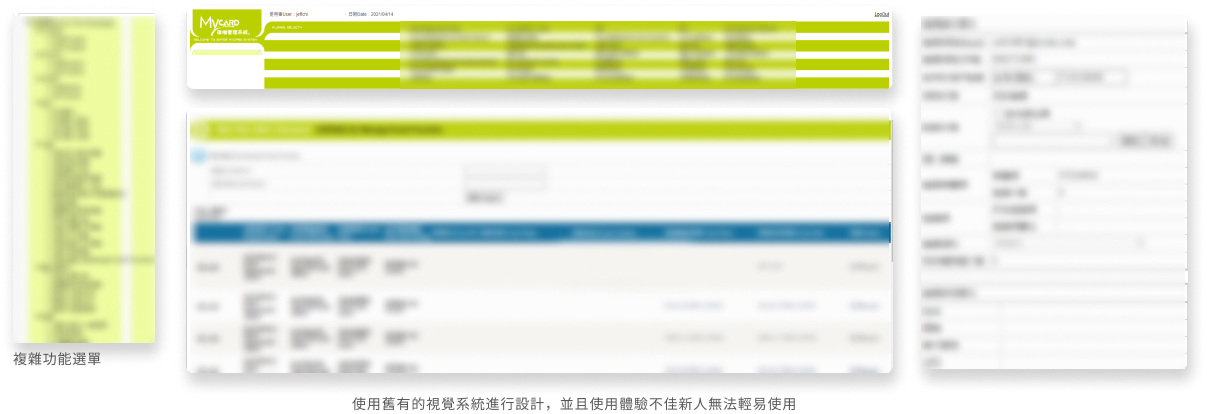
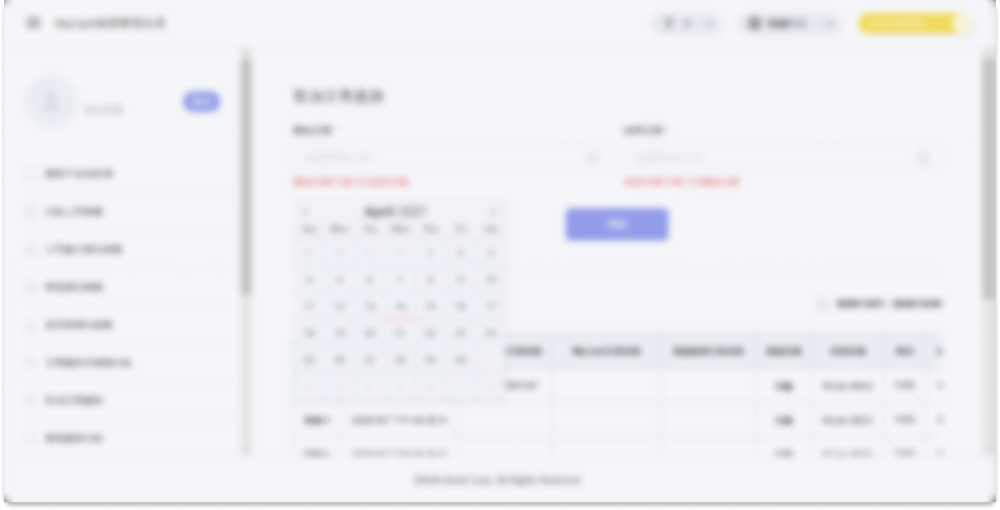
BEFORE & AFTER

Function module creation