
IT部門KPI系統
IT部門KPI系統設計
Background Overview
改版之前因為初版製作者為後端缺少UIUX的概念,功能可以使用就好。因此提出此改版讓同事使用時可以更快速完成資料填寫。
Overview
我們如何幫助使用者更快速填寫完成KPI填寫創造良好的操作體驗
Design Goal
優化使用者體驗、視覺優化、新手教學
Type
Web
Year
2021
Role
• 研究規劃與執行
• 前端程式
• UXUI
GitLab
Defining the Problem
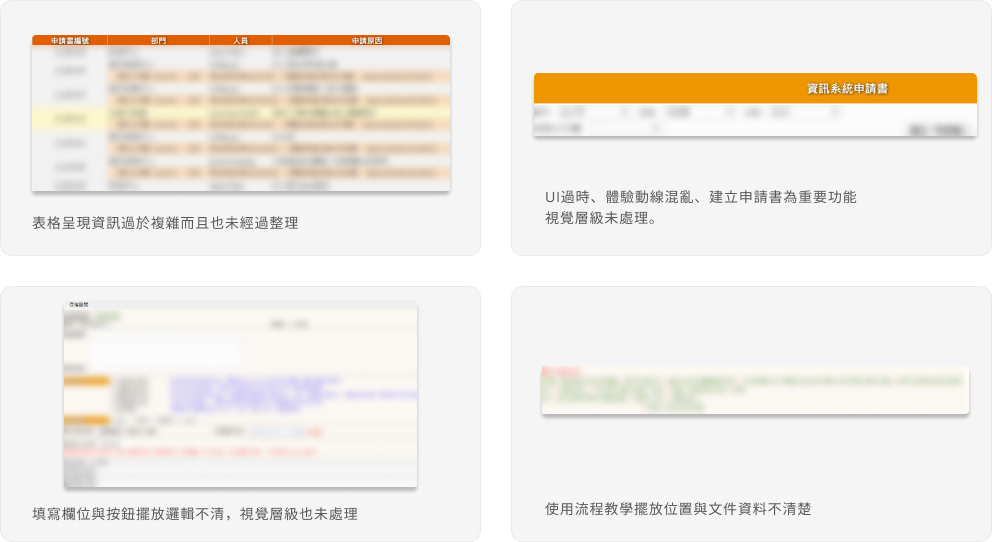
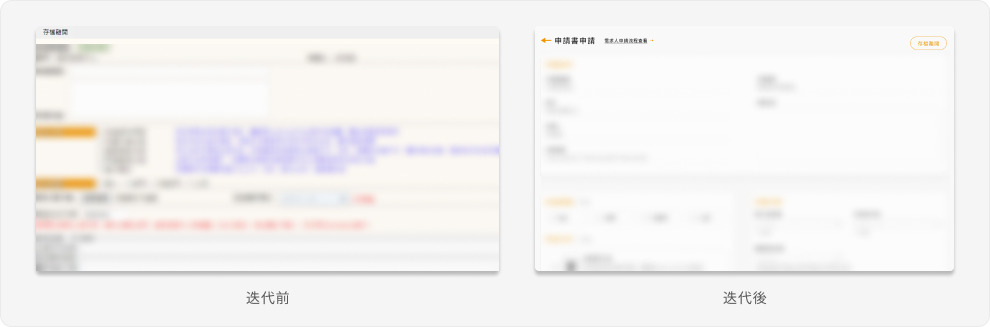
表格呈現混亂、體驗動線複雜
透過「認知走查」與「內部人員訪談」,參考第一版的功能列出功能之後將自己的改版需求與主管討論,並且向主管和同事進行訪談。因此得出以下幾點痛點與需求。


DESIGN GOAL
改善良好的使用體驗與視覺優化
讓公司內部人員擁有好的工作體驗,讓操作人員能有更好的操作以及新的功能讓主管統計kpi時更快速。
重新調整表格
重新整理與梳理表格排列順序
視覺與操作體驗重新設計
改善用戶的操作體驗
增加新功能
讓主管在統計各員工的時數與狀況時能更快速。
FINAL EXPERIENCE
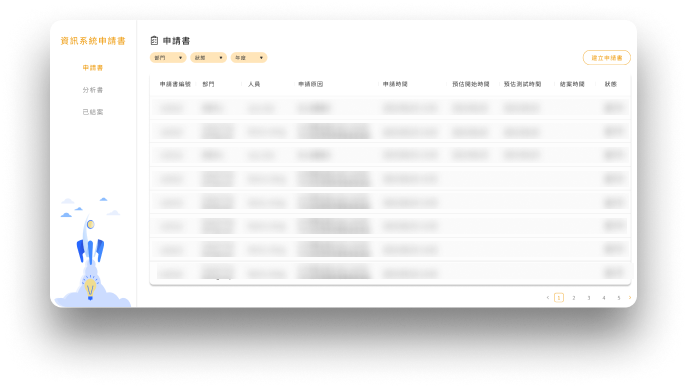
創造良好的視覺層級與清楚的資訊
調整資料的排序與視覺層級,讓資料更容易查看也更容易進行操作。


區分專案的各種狀態
左邊的專案申請書各個分類,可以用戶可以篩選。
因為表格內容皆是重點,因此目前不刪減內容並且將資訊與顏色疏理清楚以表格的形式呈現每個申請書的內容

輸入資料欄位進行分類
提高MyCard點數卡的銷售量以及擴展其他遊戲點數卡,希望提高其他點數卡業績,並且透過該優點拓展其他業務。

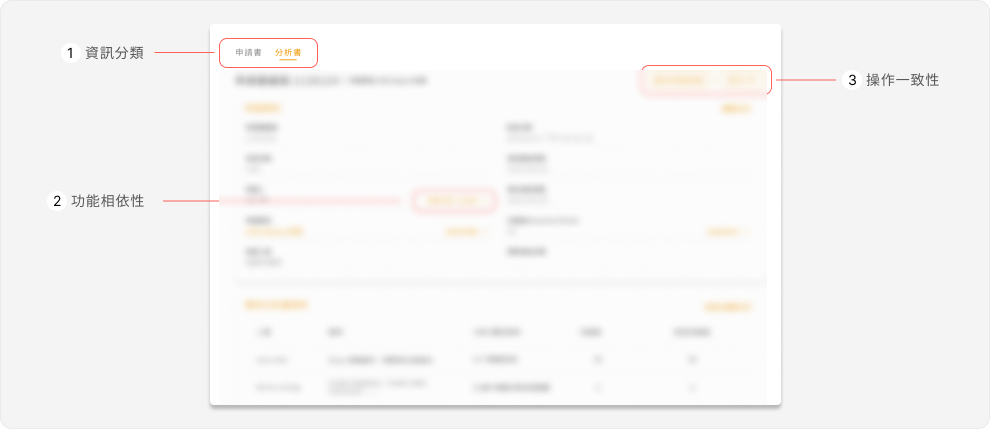
資訊分類
改版前的申請書、分析書位置不同
但有切換查看的需求。因此改版後
將相同編號的專案放在一起,方便切換。
功能相依性
將相關的操作與欄位放在一起,讓使用者可以更清楚操作功能,降低用戶心理負擔。
操作一致性
操作功能皆放在同一個位置讓使用者能習慣操作。優化使用者體驗。
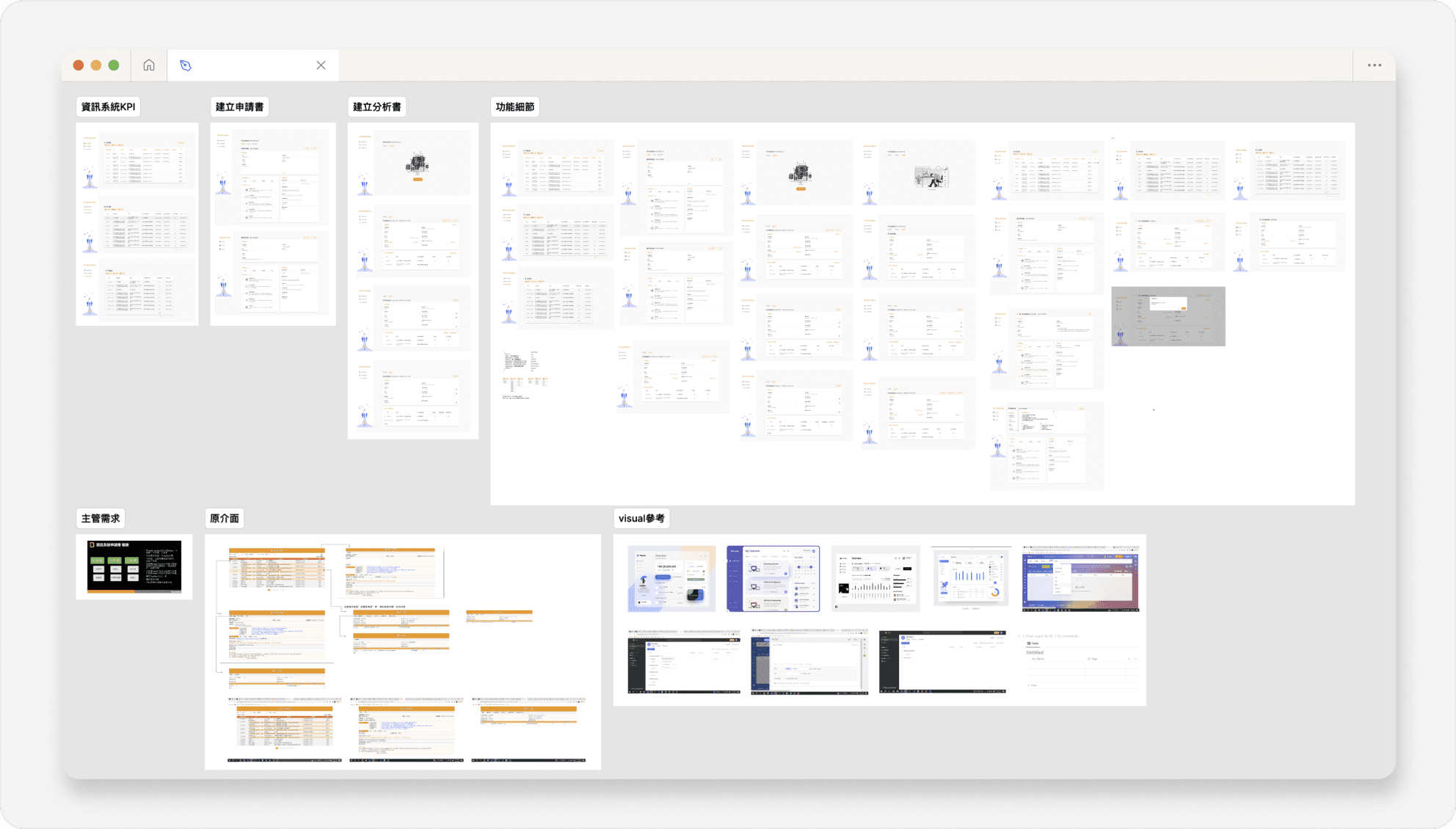
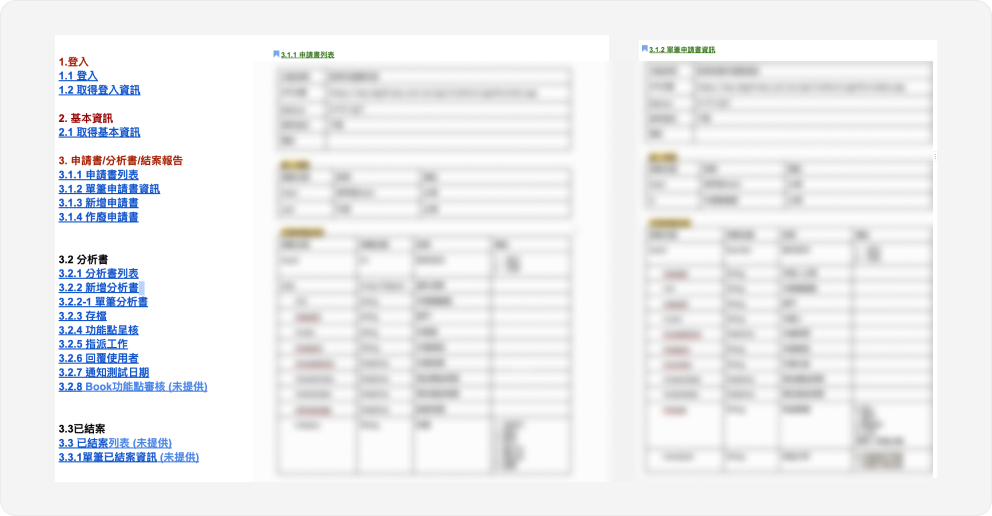
PROTOTYPING

FRONT-END PROGRAM

COMMUNICATE API SPECIFICATIONS WITH BACKEND ENGINEERS

“讓填寫KPI的每日工作內容變成輕鬆的體驗提升工作效率“
「視覺與體驗重新設計」、「增加工作效率」
希望藉由改版後,將視覺與操作體驗的調整後。能夠提升同仁的
工作效率,讓非IT的同事在第一次使用能夠有良好的引導。
FINAL EXPERIENCE
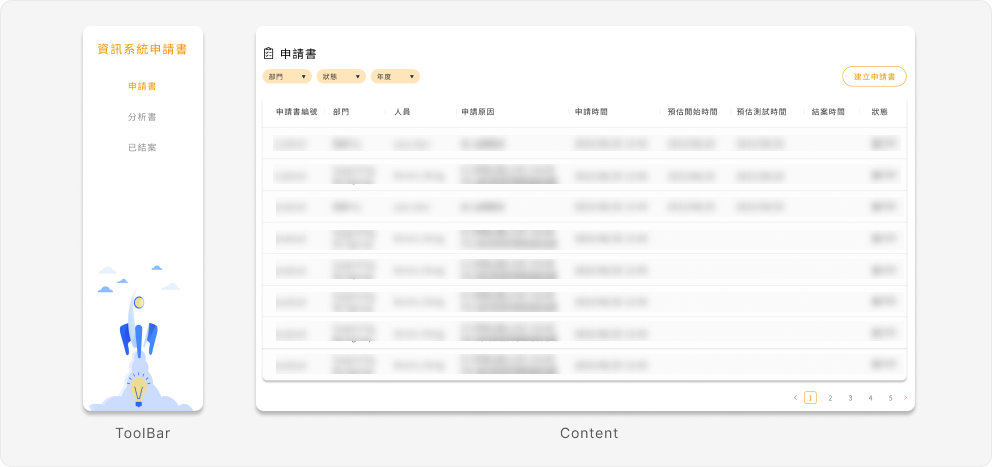
良好的視覺動線與清楚的資訊
調整資料的排序與視覺層級,讓資料更容易查看也更容易進行操作。
需求書申請
讓申請書的流程的表格填寫更清楚,重複性的資訊可以直接帶入。
用戶測試
此次新增的功能,讓測試人員/需求單位進行驗收測試時能直接進行反饋,也能讓專案資料集中。